Vue自动化工具(Vue-cli)
前面学习了普通组件以后,接下来我们继续学习单文件组件则需要提前先安装准备一些组件开发工具。否则无法使用和学习单文件组件。
一般情况下,单文件组件,我们运行在 自动化工具vue-CLI中,可以帮我们把单文件组件编译成普通的js代码。所以我们需要在电脑先安装搭建vue-CLI工具。
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
nvm工具的下载和安装:
https://www.jianshu.com/p/d0e0935b150a
https://www.jianshu.com/p/622ad36ee020
1 | curl -o- https://github.com/nvm-sh/nvm/v0.35.3/install.sh | bash |
安装记录:
打开:https://github.com/coreybutler/nvm-windows/releases
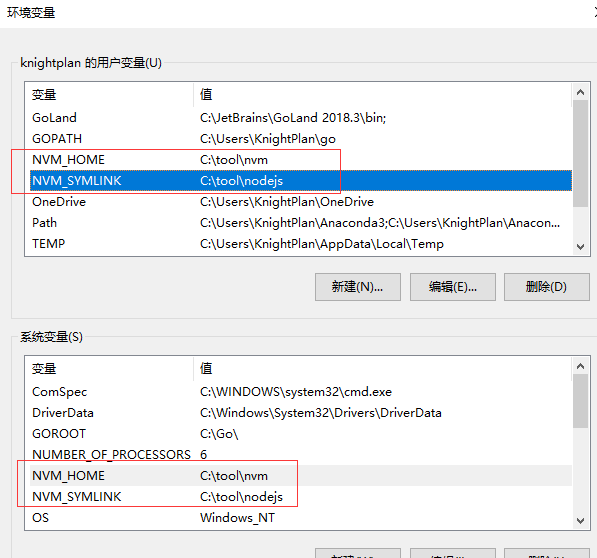
安装完成以后,先查看环境变量是否设置好了.

1 | 常用的nvm命令 |
如果使用nvm工具,则直接可以不用自己手动下载,如果使用nvm下载安装 node的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下)
1 | # settings.txt |
安装node.js
Node.js是一个新的后端(后台)语言,它的语法和JavaScript类似,所以可以说它是属于前端的后端语言,后端语言和前端语言的区别:
- 运行环境:后端语言一般运行在服务器端,前端语言运行在客户端的浏览器上
- 功能:后端语言可以操作文件,可以读写数据库,前端语言不能操作文件,不能读写数据库。
我们一般安装LTS(长线支持版本 Long-Time Support):
下载地址:https://nodejs.org/en/download/【上面已经安装了nvm,那么这里不用手动安装了】
node.js的版本有两大分支:
官方发布的node.js版本:0.xx.xx 这种版本号就是官方发布的版本
社区发布的node.js版本:xx.xx.x 就是社区开发的版本
Node.js如果安装成功,可以查看Node.js的版本,在终端输入如下命令:
1 | node -v |
npm
在安装node.js完成后,在node.js中会同时帮我们安装一个npm包管理器npm。我们可以借助npm命令来安装node.js的包。这个工具相当于python的pip管理器。
1 | npm install -g 包名 # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装 |
安装Vue-cli
1 | npm install -g vue-cli |
如果安装速度过慢,一直超时,可以考虑切换npm镜像源:http://npm.taobao.org/
使用Vue-CLI初始化创建前端项目
生成项目目录
使用vue-cli自动化工具可以快速搭建单页应用项目目录。
该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
1 | // 生成一个基于 webpack 模板的新项目 |
运行了上面代码以后,终端下会出现以下效果提示:


项目目录结构
src 主开发目录,要开发的单文件组件全部在这个目录下的components目录下
static 静态资源目录,所有的css,js,图片等资源文件放在这个文件夹
dist项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了]
node_modules目录是node的依赖包目录
config是配置目录,
build是项目打包时依赖的目录
src/router 路由,后面需要我们在使用Router路由的时候,自己声明.
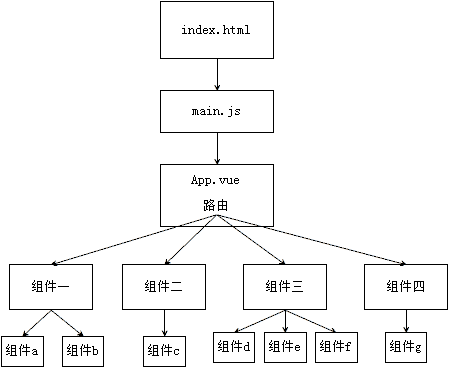
vue项目执行流程图

page_structrue
整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。
单文件组件的使用
组件有两种:普通组件、单文件组件
普通组件的缺点:
- html代码是作为js的字符串进行编写,所以组装和开发的时候不易理解,而且没有高亮效果。
- 普通组件用在小项目中非常合适,但是复杂的大项目中,如果把更多的组件放在html文件中,那么维护成本就会变得非常昂贵。
- 普通组件只是整合了js和html,但是css代码被剥离出去了。使用的时候的时候不好处理。
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:“Home.vue”。
- 创建组件

在组件中编辑三个标签,编写视图、vm对象和css样式代码。
template 编写html代码的地方
1 | <template> |
script编写vue.js代码
1 | <script> |
style编写当前组件的样式代码
1 | <style scoped> |
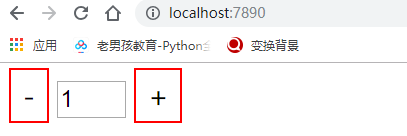
完成案例-点击加减数字
创建Homes.vue
1 | <template> |
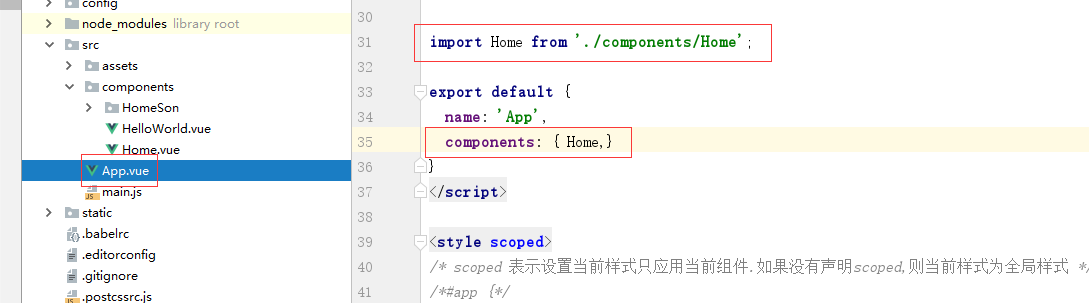
在App.vue组件中调用上面的组件
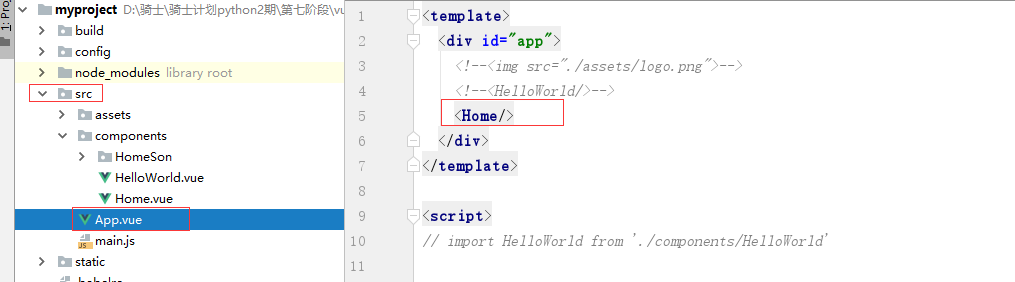
1 | <template> |
在开发vue项目之前,需要手动把 App.vue的HelloWorld组件代码以及默认的css样式,清楚。
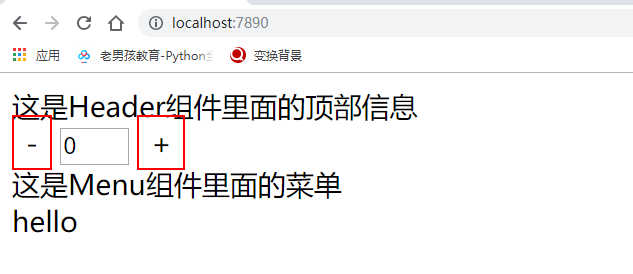
上面的代码效果:

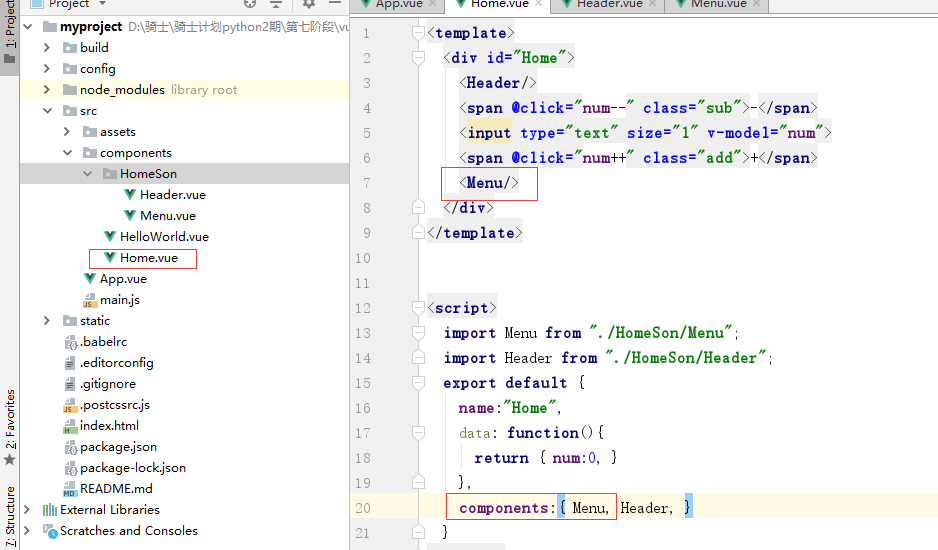
组件的嵌套
有时候开发vue项目时,页面也可以算是一个大组件,同时页面也可以分成多个子组件.
因为,产生了父组件调用子组件的情况.
例如,我们可以声明一个组件,作为父组件
在components/创建一个保存子组件的目录HomeSon

在HomeSon目录下,可以创建当前页面的子组件,例如,是Menu.vue
1 | // 组件中代码必须写在同一个标签中 |
然后,在父组件中调用上面声明的子组件。

最后,父组件被App.vue调用.就可以看到页面效果.


效果:

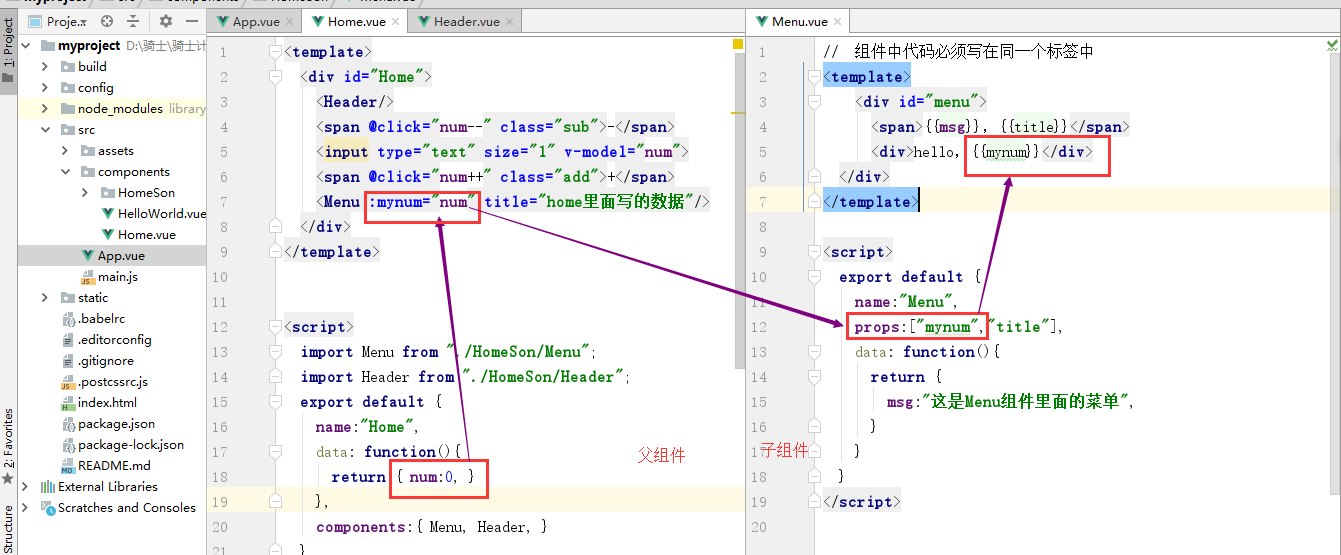
传递数据
父组件的数据传递给子组件
例如,我们希望把父组件的数据传递给子组件.
可以通过props属性来进行数据传递.
传递数据三个步骤:
在父组件中,调用子组件的组名处,使用属性值的方式往下传递数据
1
2
3
4
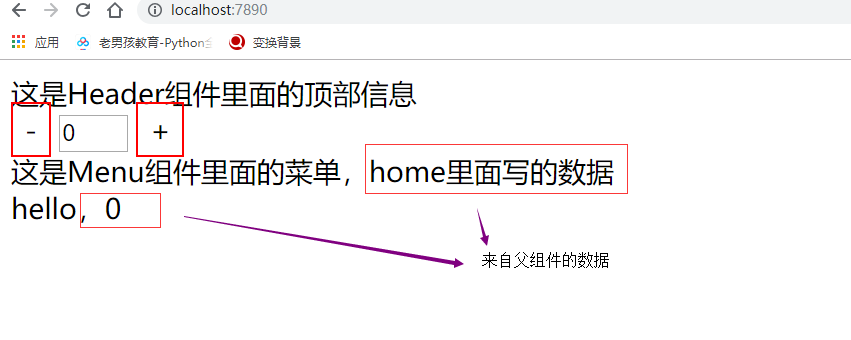
5<Menu :mynum="num" title="home里面写的数据"/>
# 上面表示在父组件调用Menu子组件的时候传递了2个数据:
如果要传递变量[变量可以各种类型的数据],属性名左边必须加上冒号:,同时,属性名是自定义的,会在子组件中使用。
如果要传递普通字符串数据,则不需要加上冒号:在子组件中接受上面父组件传递的数据,需要在vm组件对象中,使用props属性类接受。
1
2
3
4
5
6
7
8
9
10
11
12
13<script>
export default {
name:"Menu",
props:["mynum","title"],
data: function(){
return {
msg:"这是Menu组件里面的菜单",
}
}
}
</script>
// 上面 props属性中表示接受了两个数据。在子组件中的template中使用父组件传递过来的数据.
1
2
3
4
5
6<template>
<div id="menu">
<span>{{msg}},{{title}}</span>
<div>hello,{{mynum}}</div>
</div>
</template>
效果:

步骤流程:

使用父组件传递数据给子组件时, 注意一下几点:
传递数据是变量,则需要在属性左边添加冒号.
传递数据是变量,这种数据称之为“动态数据传递”
传递数据不是变量,这种数据称之为“静态数据传递”
父组件中修改了数据,在子组件中会被同步修改,但是,子组件中的数据修改了,是不是影响到父组件中的数据.
这种情况,在开发时,也被称为“单向数据流”
子组件传递数据给父组件
在子组件中,通过
this.$emit()来调用父组件中定义的事件.1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30<template>
<div>
<p>Post的子组件</p>
<h2>{{fnum}}</h2>
<p>data={{data}}</p>
<p>fnum={{fnum}}</p>
<div><input type="text" v-model="fnum"></div>
</div>
</template>
<script>
export default {
name: "PostSon",
// 父组件传递数据给子组件: 1. 在父组件中调用子组件的组件名称标签上面声明属性和传递值,2. 在子组件中通过props进行接收
props:["data","fnum"], // 接受父组件中传递过来的数据
// 子组件传递数据给父组件[事件的方式进行传递]:
watch:{
fnum(){
console.log(this.fnum);
// this.$emit("父元素的自定义事件","要传递的数据"); // 通过this.$emit()方法,子组件可以把数据传递给父组件
this.$emit("postparentdata",this.fnum);
}
}
}
</script>
<style scoped>
</style>父组件中声明一个和子组件中
this.$emit("自定义事件名称")对应的事件属性。1
2
3
4
5
6
7<template>
<div>
<h1>num={{num}}</h1>
<Son data="我是付组件里面的内容" :fnum="num" @postparentdata="getsondata"></Son>
</div>
</template>父组件中,声明一个自定义方法,在事件被调用时,执行的。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<script>
import Son from "./PostSon"
export default {
name: "Post",
data(){
return {
num: 100,
}
},
components:{
Son:Son,
},
methods:{
getsondata(message){
console.log("父组件"+message);
this.num = message;
}
}
}
</script>
在组件中使用axios获取数据
默认情况下,我们的项目中并没有对axios包的支持,所以我们需要下载安装。
在项目根目录中使用 npm安装包
1 | npm install axios |
接着在main.js文件中,导入axios并把axios对象 挂载到vue属性中多为一个子对象,这样我们才能在组件中使用。
1 | // The Vue build version to load with the `import` command |
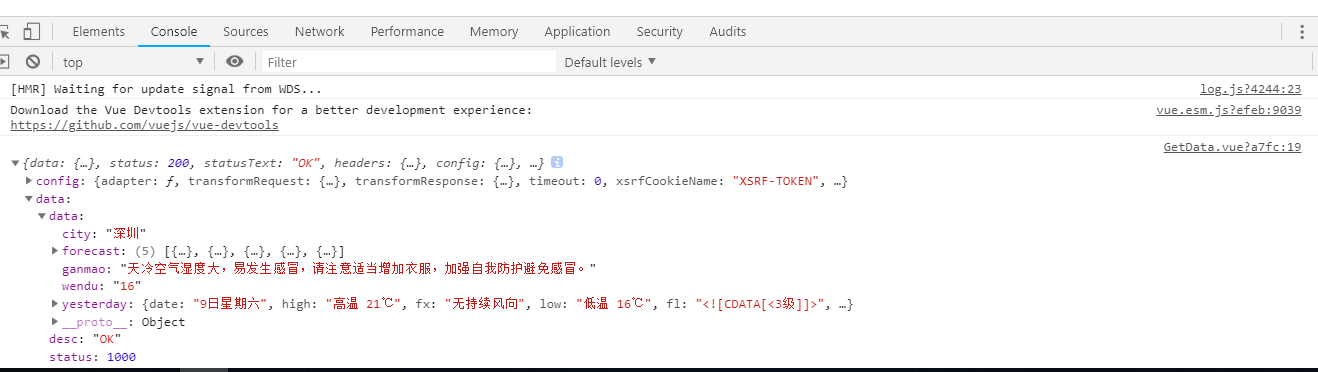
在组建中使用axios获取数据
1 | <script> |
效果:
 使用的时候,因为本质上来说,我们还是原来的axios,所以也会收到同源策略的影响。
使用的时候,因为本质上来说,我们还是原来的axios,所以也会收到同源策略的影响。