通过axios实现数据请求
vue.js默认没有提供ajax功能的。
所以使用vue的时候,一般都会使用axios的插件来实现ajax与后端服务器的数据交互。
注意,axios本质上就是javascript的ajax封装,所以会被同源策略限制。
下载地址:
1 | https://unpkg.com/axios@0.18.0/dist/axios.js |
使用文档:https://www.kancloud.cn/yunye/axios/234845
axios提供发送http请求的常用方法有两个:axios.get() 和 axios.post() 。
增 post
删 delete
改 put/patch
查 get
1 | // 发送get请求 |
注意:axios.delete() 的用法和参数与axios.get()一样,axios.put()或者axios.patch的用法和参数与axios.post()一样。在http协议中,不同的请求动作都有不同的含义,例如:get 代表向目标服务器请求获取数据post 代表向目标服务器请求上传数据put 代表向目标服务器请求更新数据【修改全部数据】patch 代表向目标服务器请求更新数据【修改部分数据】patch 代表向目标服务器请求更新数据delete 代表向目标服务器请求删除数据
json
json是 JavaScript Object Notation 的首字母缩写,单词的意思是javascript对象表示法,这里说的json指的是类似于javascript对象的一种数据格式。
json的作用:在不同的系统平台,或不同编程语言之间传递数据。
json数据的语法
json数据对象类似于JavaScript中的对象,但是它的键对应的值里面是没有函数方法的,值可以是普通变量,不支持undefined,值还可以是数组或者json对象。
1 | // 原生的js的json对象 |
1 | // json数据的对象格式,json数据格式,是没有方法的,只有属性,属性值:字符串,数值(整数,浮点数,布尔值), json, |
复杂的json格式数据可以包含对象和数组的写法。
1 | { |
json数据可以保存在.json文件中,一般里面就只有一个json对象。
总结:
1 | 1. json文件的后缀是.json |
工具:postman可以用于测试开发的数据接口。
postman就是一个软件,专门提供给开发者组织和测试http请求的。
js中提供的json数据转换方法
javascript提供了一个JSON对象来操作json数据的数据转换.
| 方法 | 参数 | 返回值 | 描述 |
|---|---|---|---|
| stringify | json对象 | 字符串 | json对象转成字符串 |
| parse | 字符串 | json对象 | 字符串格式的json数据转成json对象 |
1 | <!DOCTYPE html> |
ajax
ajax,一般中文称之为:“阿贾克斯”,是英文 “Async Javascript And Xml”的简写,译作:异步js和xml数据传输数据。
ajax的作用: ajax可以让js代替浏览器向后端程序发送http请求,与后端通信,在用户不知道的情况下操作数据和信息,从而实现页面局部刷新数据/无刷新更新数据。
所以web开发中ajax是很常用的技术,主要用于操作后端提供的数据接口,从而实现网站的前后端分离。
ajax技术的原理是实例化js的XMLHttpRequest对象,使用此对象提供的内置方法就可以与后端进行数据通信。
实际而言,axios或者jQuery提供的ajax,本质上就是XMLHttpRequest对象操作的封装。
数据接口
数据接口,也叫api接口,表示后端提供操作数据/功能的url地址给客户端使用。
客户端通过发起请求向服务端提供的url地址申请操作数据【操作一般:增删查改】
同时在工作中,大部分数据接口都不是手写,而是通过函数库/框架来生成。
ajax的使用
ajax的使用必须与服务端程序配合使用,但是目前我们先学习ajax的使用,所以暂时先不涉及到服务端python代码的编写。因此,我们可以使用别人写好的数据接口进行调用。
jQuery将ajax封装成了一个函数$.ajax(),我们可以直接用这个函数来执行ajax请求。
编写代码获取接口提供的数据:
jQ版本
1 | <!DOCTYPE html> |
vue版本:
1 | <!DOCTYPE html> |
同源策略
同源策略,是浏览器为了保护用户信息安全的一种安全机制。所谓的同源就是指代通信的两个地址(例如服务端接口地址与浏览器客户端页面地址)之间比较,是否协议、域名(IP)和端口相同。不同源的客户端脚本[javascript]在没有得到服务端的明确授权的情况下,浏览器会拒绝显示服务端信息提供给前端ajax。
ajax本质上还是javascript,是运行在浏览器中的脚本语言,所以会被受到浏览器的同源策略所限制。
前端地址:http://www.oldboy.cn/index.html |
是否同源 | 原因 |
|---|---|---|
http://www.oldboy.cn/user/login.html |
是 | 协议、域名、端口相同 |
http://www.oldboy.cn/about.html |
是 | 协议、域名、端口相同 |
https://www.oldboy.cn:443/user/login.html |
否 | 协议不同 ( https和http ) |
http:/www.oldboy.cn:5000/user/login.html |
否 | 端口 不同( 5000和80) |
http://bbs.oldboy.cn/user/login.html |
否 | 域名不同 ( bbs和www ) |
同源策略针对ajax的拦截,代码:
1 | <!DOCTYPE html> |
上面代码运行错误如下:
1 | Access to XMLHttpRequest at 'http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.search.catalogSug&query=%E6%88%91%E7%9A%84%E4%B8%AD%E5%9B%BD%E5%BF%83' from origin 'http://localhost:63342' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. |
上面错误,关键词:Access-Control-Allow-Origin
只要出现这个关键词,就是访问受限。出现同源策略的拦截问题。
ajax跨域(跨源)方案之CORS
ajax跨域(跨源)方案:服务端授权[CORS],jsonp,服务端代理
CORS是一个W3C标准,全称是“跨域资源共享”,它允许浏览器向跨源的后端服务器发出ajax请求,从而克服了AJAX只能同源使用的限制。
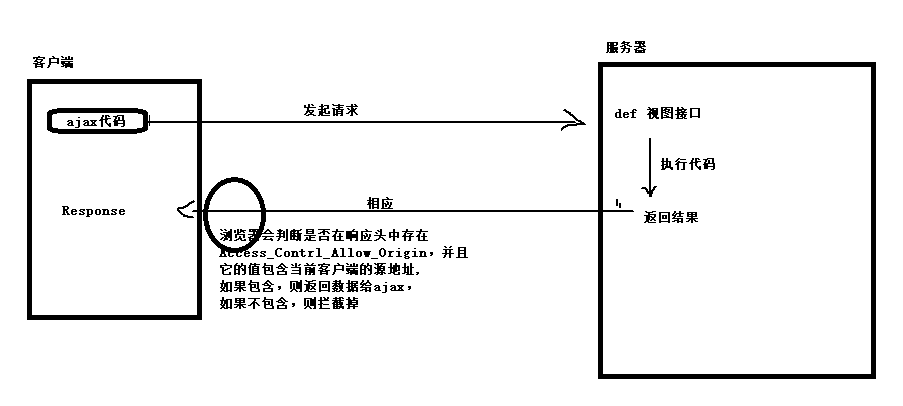
实现CORS主要依靠后端服务器中响应数据中设置响应头信息返回的。
django的视图[伪代码]
def post(request):
response = new Response()
response .set_header(“Access-Control-Allow-Origin”,“http://localhost:63342”)
return response;
1 | // 在响应行信息里面设置以下内容: |

总结:
1 | 0. 同源策略:浏览器的一种保护用户数据的一种安全机制。 |
组件化开发
组件[component]
组件(Component)是自定义封装的功能。在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的页面之间,也存在同样的功能。
而在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js来定义功能的特效,因此就产生了把一个功能相关的[HTML、css和javascript]代码封装在一起组成一个整体的代码块封装模式,我们称之为“组件”。
所以,组件就是一个html网页中的功能,一般就是一个标签,标签中有自己的html内容结构,css样式和js特效。
这样,前端人员就可以在组件化开发时,只需要书写一次代码,随处引入即可使用。
vue的组件有两种:默认组件[全局组件] 和 单文件组件
5.1.1 默认组件
1 | <div id="app"> |
Vue自动化工具(Vue-cli)
前面学习了普通组件以后,接下来我们继续学习单文件组件则需要提前先安装准备一些组件开发工具。否则无法使用和学习单文件组件。
一般情况下,单文件组件,我们运行在 自动化工具vue-CLI中,可以帮我们编译单文件组件。所以我们需要在系统中先搭建vue-CLI工具,
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
nvm工具的下载和安装:
https://www.jianshu.com/p/d0e0935b150a
https://www.jianshu.com/p/622ad36ee020
安装记录:
打开:https://github.com/coreybutler/nvm-windows/releases
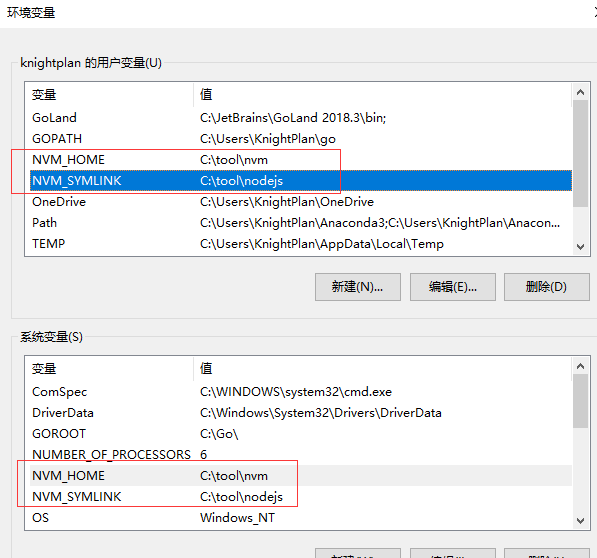
安装完成以后,先查看环境变量是否设置好了.

常用的nvm命令
nvm list # 列出目前在nvm里面安装的所有node版本 nvm install node版本号 # 安装指定版本的node.js nvm uninstall node版本号 # 卸载指定版本的node.js nvm use node版本号 # 切换当前使用的node.js版本
如果使用nvm工具,则直接可以不用自己手动下载,如果使用nvm下载安装 node的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下)
1 | # settings.txt |
安装node.js
Node.js是一个新的后端(后台)语言,它的语法和JavaScript类似,所以可以说它是属于前端的后端语言,后端语言和前端语言的区别:
- 运行环境:后端语言一般运行在服务器端,前端语言运行在客户端的浏览器上
- 功能:后端语言可以操作文件,可以读写数据库,前端语言不能操作文件,不能读写数据库。
我们一般安装LTS(长线支持版本 Long-Time Support):
下载地址:https://nodejs.org/en/download/【上面已经安装了nvm,那么这里不用手动安装了】
node.js的版本有两大分支:
官方发布的node.js版本:0.xx.xx 这种版本号就是官方发布的版本
社区发布的node.js版本:xx.xx.x 就是社区开发的版本
Node.js如果安装成功,可以查看Node.js的版本,在终端输入如下命令:
1 | node -v |
npm
在安装node.js完成后,在node.js中会同时帮我们安装一个npm包管理器npm。我们可以借助npm命令来安装node.js的包。这个工具相当于python的pip管理器。
1 | npm install -g 包名 # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装 |
安装Vue-cli
1 | npm install -g vue-cli |
如果安装速度过慢,一直超时,可以考虑切换npm镜像源:http://npm.taobao.org/
使用Vue-CLI初始化创建前端项目
生成项目目录
使用vue自动化工具可以快速搭建单页应用项目目录。
该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
1 | // 生成一个基于 webpack 模板的新项目 |
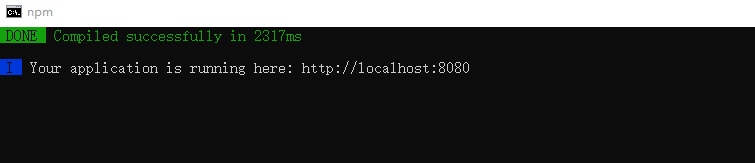
运行了上面代码以后,终端下会出现以下效果提示:


项目目录结构
src 主开发目录,要开发的单文件组件全部在这个目录下的components目录下
static 静态资源目录,所有的css,js文件放在这个文件夹
dist项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了]
node_modules目录是node的包目录,
config是配置目录,
build是项目打包时依赖的目录
src/router 路由,后面需要我们在使用Router路由的时候,自己声明.
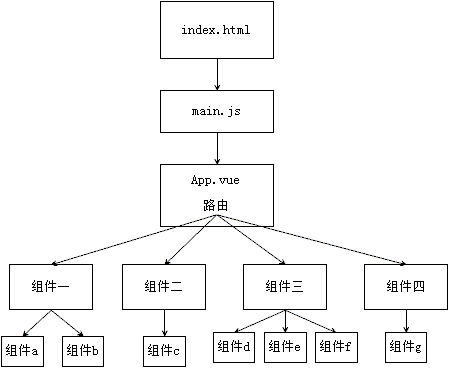
项目执行流程图

page_structrue
整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。
单文件组件的使用
组件有两种:普通组件、单文件组件
普通组件的缺点:
- html代码是作为js的字符串进行编写,所以组装和开发的时候不易理解,而且没有高亮效果。
- 普通组件用在小项目中非常合适,但是复杂的大项目中,如果把更多的组件放在html文件中,那么维护成本就会变得非常昂贵。
- 普通组件只是整合了js和html,但是css代码被剥离出去了。使用的时候的时候不好处理。
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:“Home.vue”。
- 创建组件

在组件中编辑三个标签,编写视图、vm对象和css样式代码。
template 编写html代码的地方
1 | <template> |
script编写vue.js代码
1 | <script> |
style编写当前组件的样式代码
1 | <style scoped> |
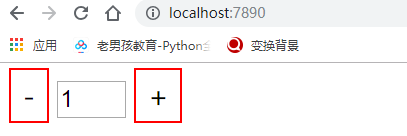
完成案例-点击加减数字
创建Homes.vue
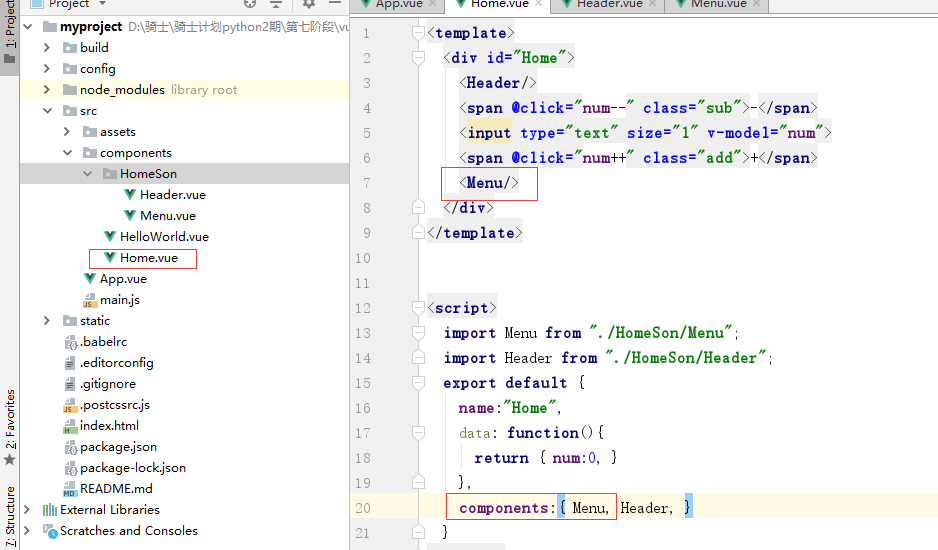
1 | <template> |
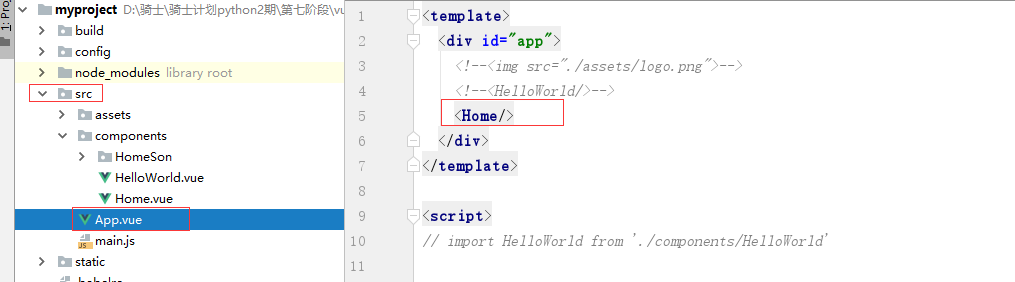
在App.vue组件中调用上面的组件
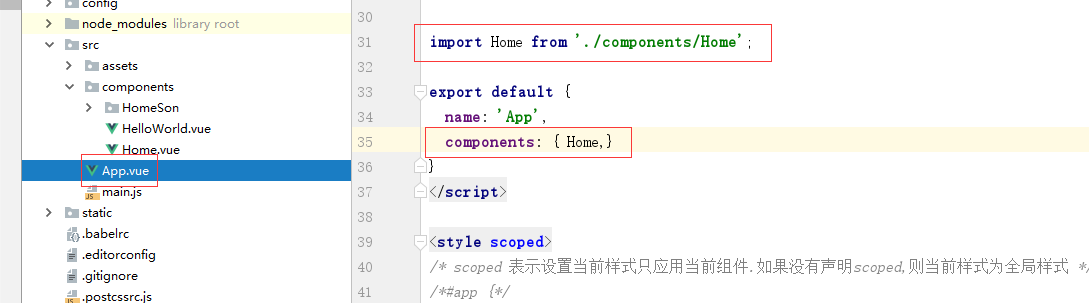
1 | <template> |
在开发vue项目之前,需要手动把 App.vue的HelloWorld组件代码以及默认的css样式,清楚。
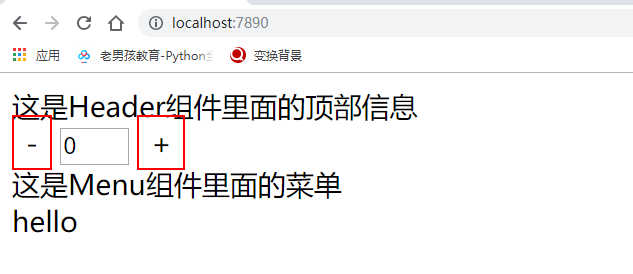
上面的代码效果:

组件的嵌套
有时候开发vue项目时,页面也可以算是一个大组件,同时页面也可以分成多个子组件.
因为,产生了父组件调用子组件的情况.
例如,我们可以声明一个组件,作为父组件
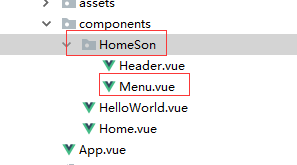
在components/创建一个保存子组件的目录HomeSon

在HomeSon目录下,可以创建当前页面的子组件,例如,是Menu.vue
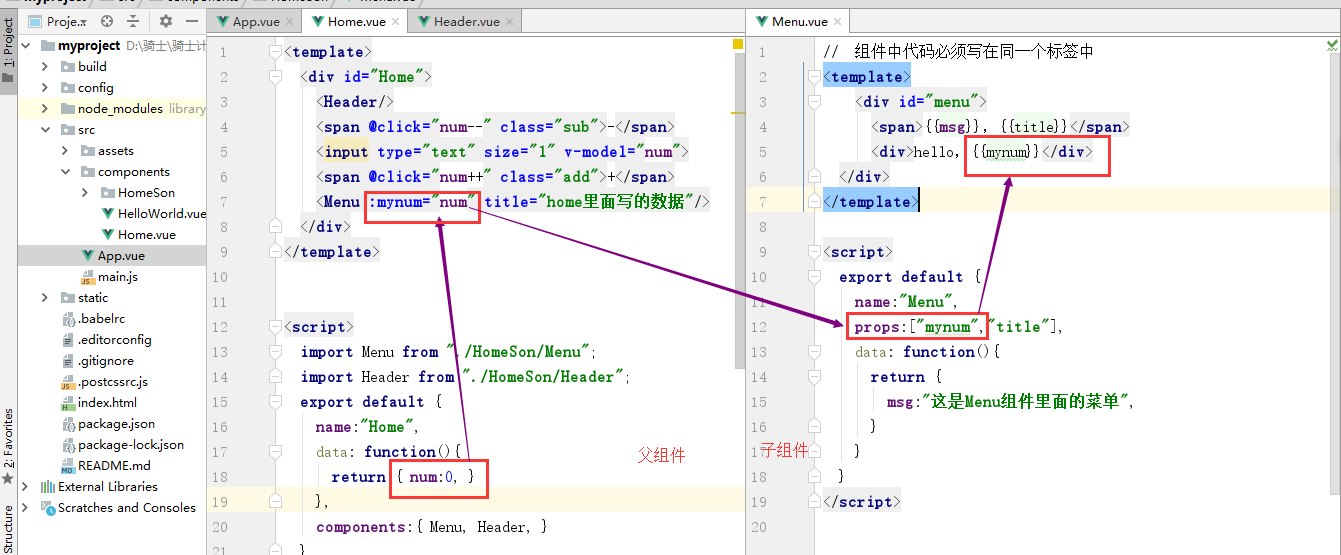
1 | // 组件中代码必须写在同一个标签中 |
然后,在父组件中调用上面声明的子组件。

最后,父组件被App.vue调用.就可以看到页面效果.


效果:

7.5 传递数据
父组件的数据传递给子组件
例如,我们希望把父组件的数据传递给子组件.
可以通过props属性来进行数据传递.
传递数据三个步骤:
在父组件中,调用子组件的组名处,使用属性值的方式往下传递数据
1
2
3
4
5<Menu :mynum="num" title="home里面写的数据"/>
# 上面表示在父组件调用Menu子组件的时候传递了2个数据:
如果要传递变量[变量可以各种类型的数据],属性名左边必须加上冒号:,同时,属性名是自定义的,会在子组件中使用。
如果要传递普通字符串数据,则不需要加上冒号:在子组件中接受上面父组件传递的数据,需要在vm组件对象中,使用props属性类接受。
1
2
3
4
5
6
7
8
9
10
11
12
13<script>
export default {
name:"Menu",
props:["mynum","title"],
data: function(){
return {
msg:"这是Menu组件里面的菜单",
}
}
}
</script>
// 上面 props属性中表示接受了两个数据。在子组件中的template中使用父组件传递过来的数据.
1
2
3
4
5
6<template>
<div id="menu">
<span>{{msg}},{{title}}</span>
<div>hello,{{mynum}}</div>
</div>
</template>
效果:

步骤流程:

使用父组件传递数据给子组件时, 注意一下几点:
传递数据是变量,则需要在属性左边添加冒号.
传递数据是变量,这种数据称之为“动态数据传递”
传递数据不是变量,这种数据称之为“静态数据传递”
父组件中修改了数据,在子组件中会被同步修改,但是,子组件中的数据修改了,是不是影响到父组件中的数据.
这种情况,在开发时,也被称为“单向数据流”
子组件传递数据给父组件
在子组件中,通过
this.$emit()来调用父组件中定义的事件.1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30<template>
<div>
<p>Post的子组件</p>
<h2>{{fnum}}</h2>
<p>data={{data}}</p>
<p>fnum={{fnum}}</p>
<div><input type="text" v-model="fnum"></div>
</div>
</template>
<script>
export default {
name: "PostSon",
// 父组件传递数据给子组件: 1. 在父组件中调用子组件的组件名称标签上面声明属性和传递值,2. 在子组件中通过props进行接收
props:["data","fnum"], // 接受父组件中传递过来的数据
// 子组件传递数据给父组件[事件的方式进行传递]:
watch:{
fnum(){
console.log(this.fnum);
// this.$emit("父元素的自定义事件","要传递的数据"); // 通过this.$emit()方法,子组件可以把数据传递给父组件
this.$emit("postparentdata",this.fnum);
}
}
}
</script>
<style scoped>
</style>父组件中声明一个和子组件中
this.$emit("自定义事件名称")对应的事件属性。1
2
3
4
5
6
7<template>
<div>
<h1>num={{num}}</h1>
<Son data="我是付组件里面的内容" :fnum="num" @postparentdata="getsondata"></Son>
</div>
</template>父组件中,声明一个自定义方法,在事件被调用时,执行的。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<script>
import Son from "./PostSon"
export default {
name: "Post",
data(){
return {
num: 100,
}
},
components:{
Son:Son,
},
methods:{
getsondata(message){
console.log("父组件"+message);
this.num = message;
}
}
}
</script>
作业:
- 使用组件化开发,完成之前的选项卡练习功能
- 使用组件化开发,完成之前的todolist功能
- 使用组件化开发,完成table表格的增删查改作业,数据使用本地存储进行保存
在组件中使用axios获取数据
默认情况下,我们的项目中并没有对axios包的支持,所以我们需要下载安装。
在项目根目录中使用 npm安装包
1 | npm install axios |
接着在main.js文件中,导入axios并把axios对象 挂载到vue属性中多为一个子对象,这样我们才能在组件中使用。
1 | // The Vue build version to load with the `import` command |
在组建中使用axios获取数据
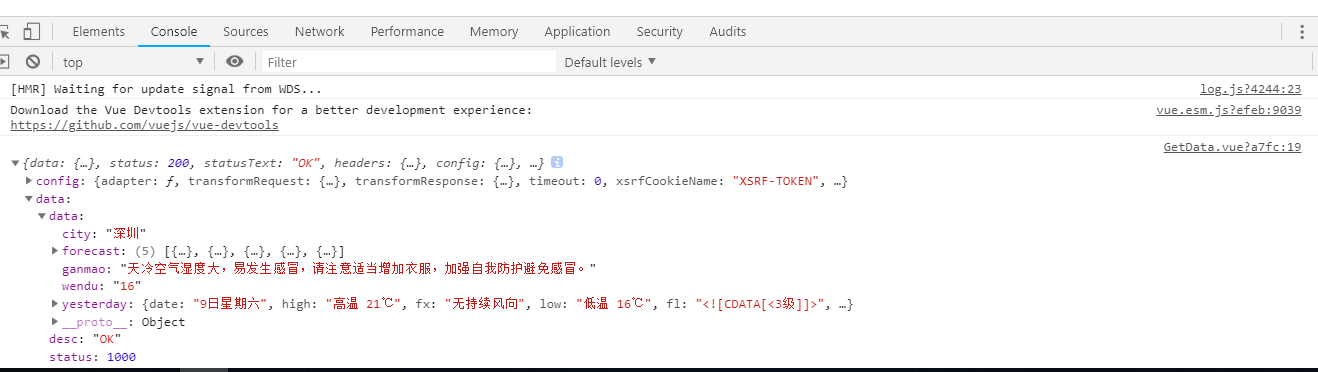
1 | <script> |
效果:

使用的时候,因为本质上来说,我们还是原来的axios,所以也会收到同源策略的影响。
组件[component]
组件(Component)是自定义封装代码的功能。在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的页面之间,也存在同样的功能。
而在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js来定义功能的特效,因此就产生了把一个功能相关的[HTML、css和javascript]代码封装在一起组成一个整体的代码块封装模式,我们称之为“组件”。
所以,组件就是一个html网页中的功能,一般就是一个标签,标签中有自己的html内容结构,css样式和js特效。
这样,前端人员就可以在组件化开发时,只需要书写一次代码,随处引入即可使用。
vue的组件有两种:默认组件[全局组件] 和 单文件组件
默认组件
1 | <div id="app"> |