hexo框架搭建个人博客
1. github配置
下载安装git
https://git-scm.com/
桌面右击打开Git Bash Here
1 | $ git config --global user.name "用户名" |
登录github

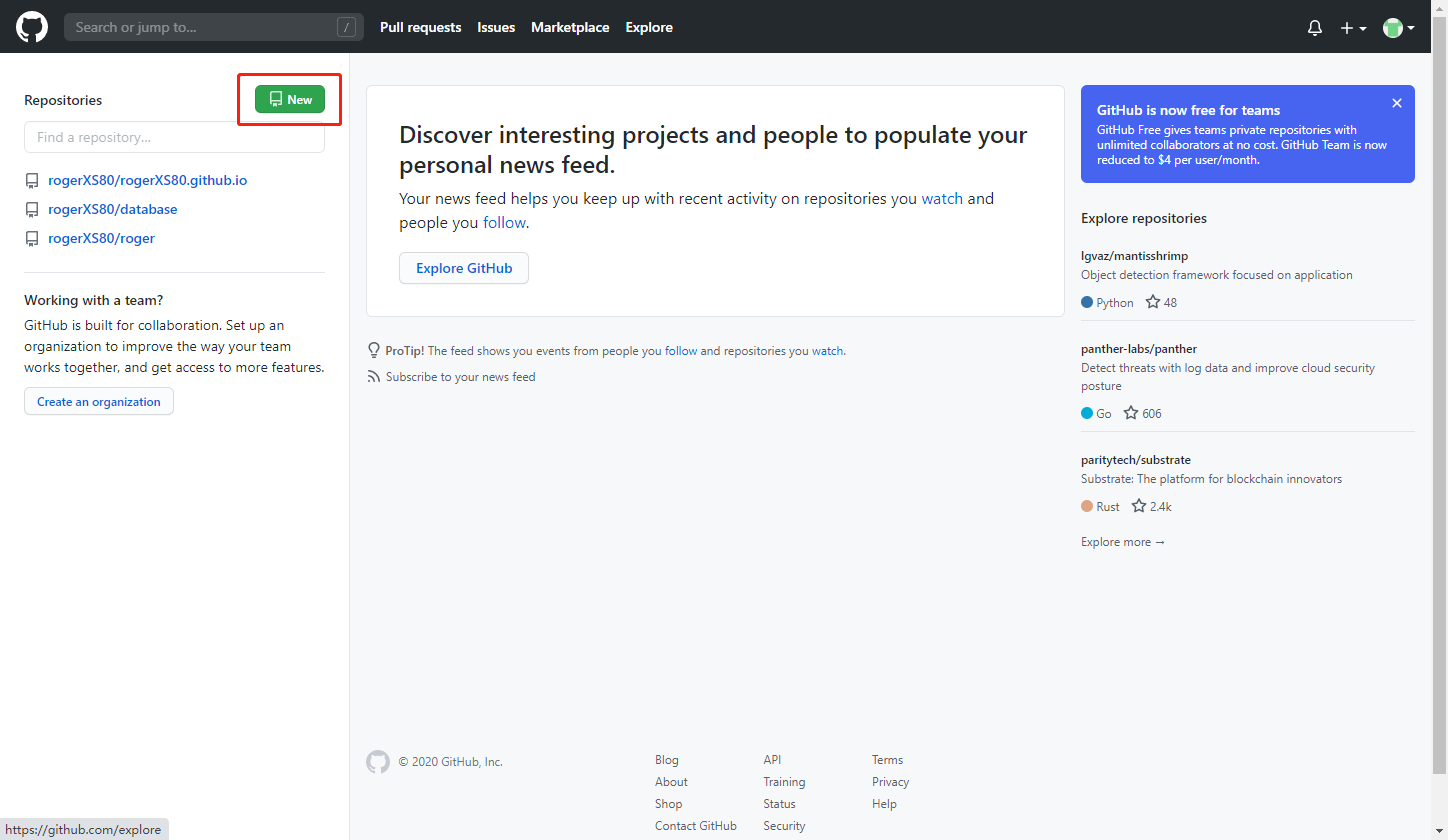
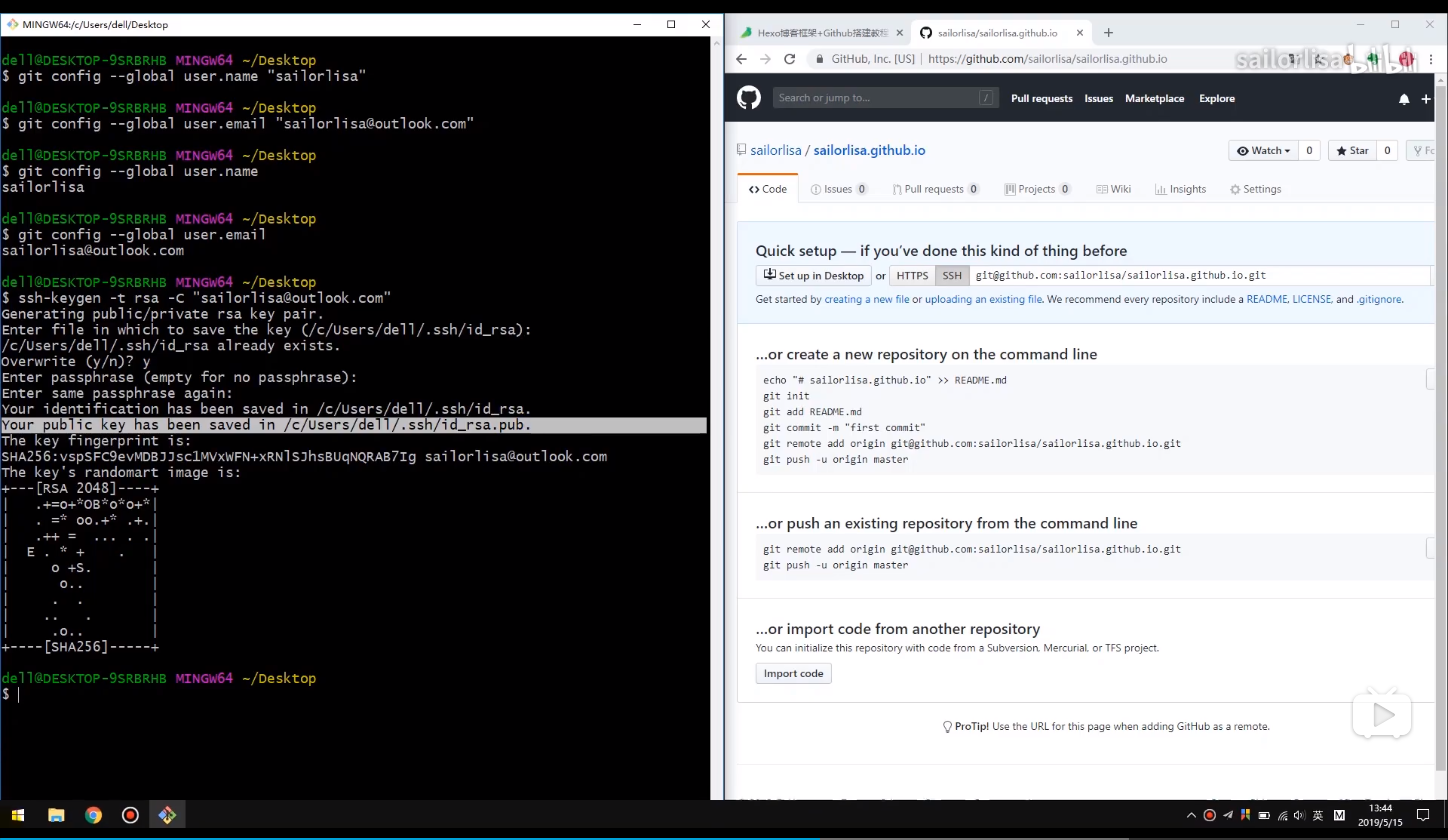
创建新仓库

仓库名是固定的,用户名+github.io,这边已经创建过,所以飘红

生成key,在到ssh-key位置
1 | $ ssh-keygen -t -rsa -C "fastsword66@gmail.com" |

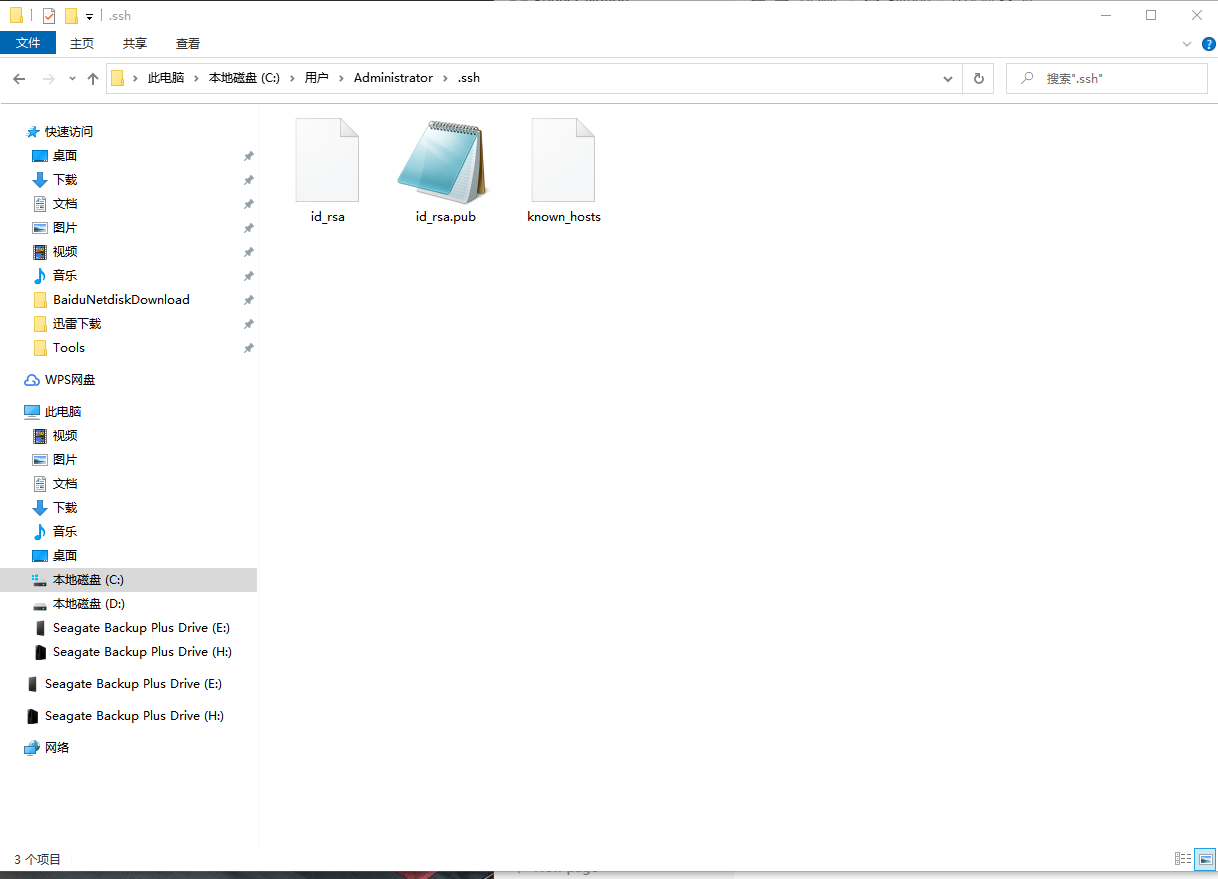
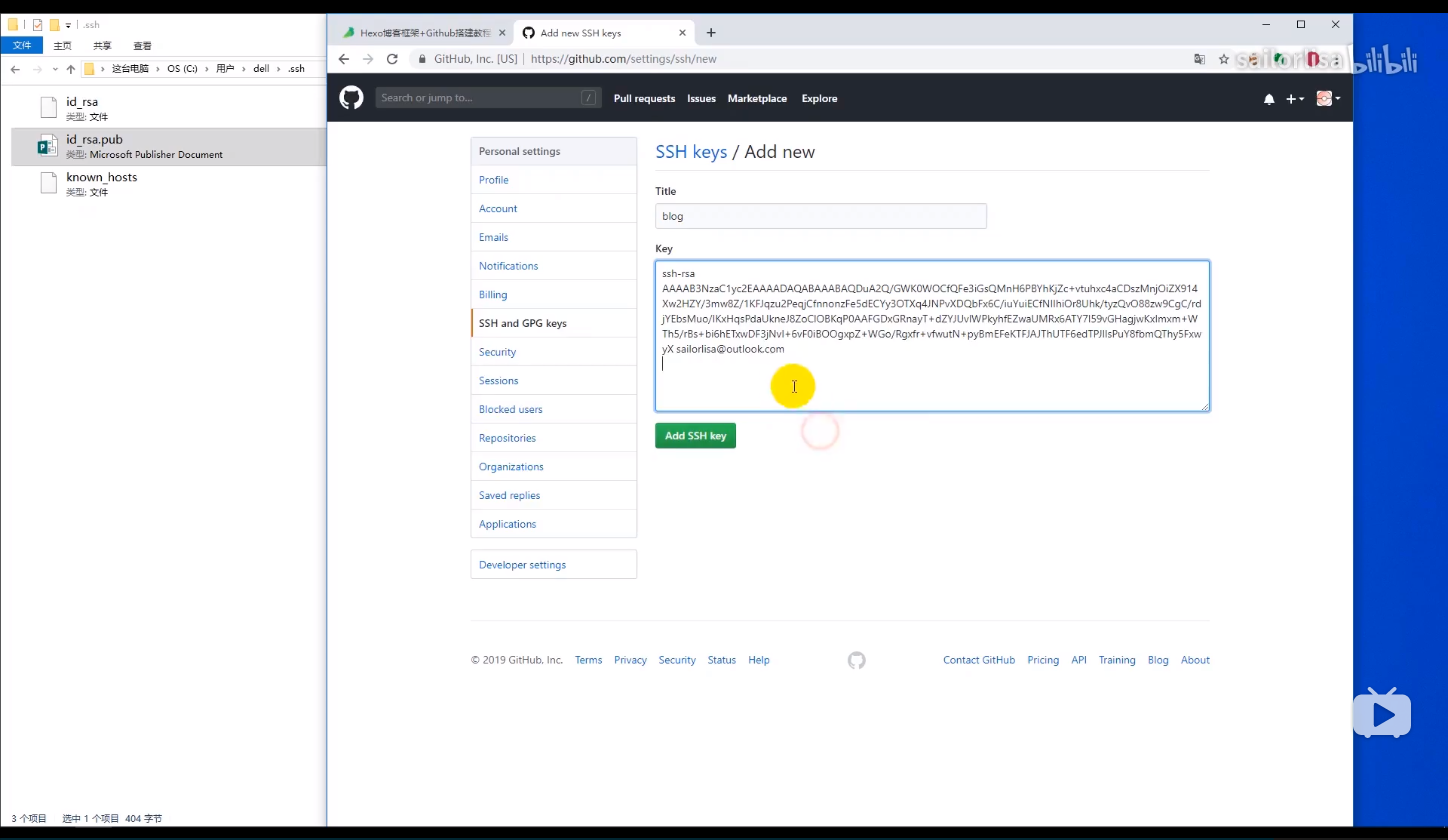
找到ssh-keygen目录,复制id_rsa.pub中的内容

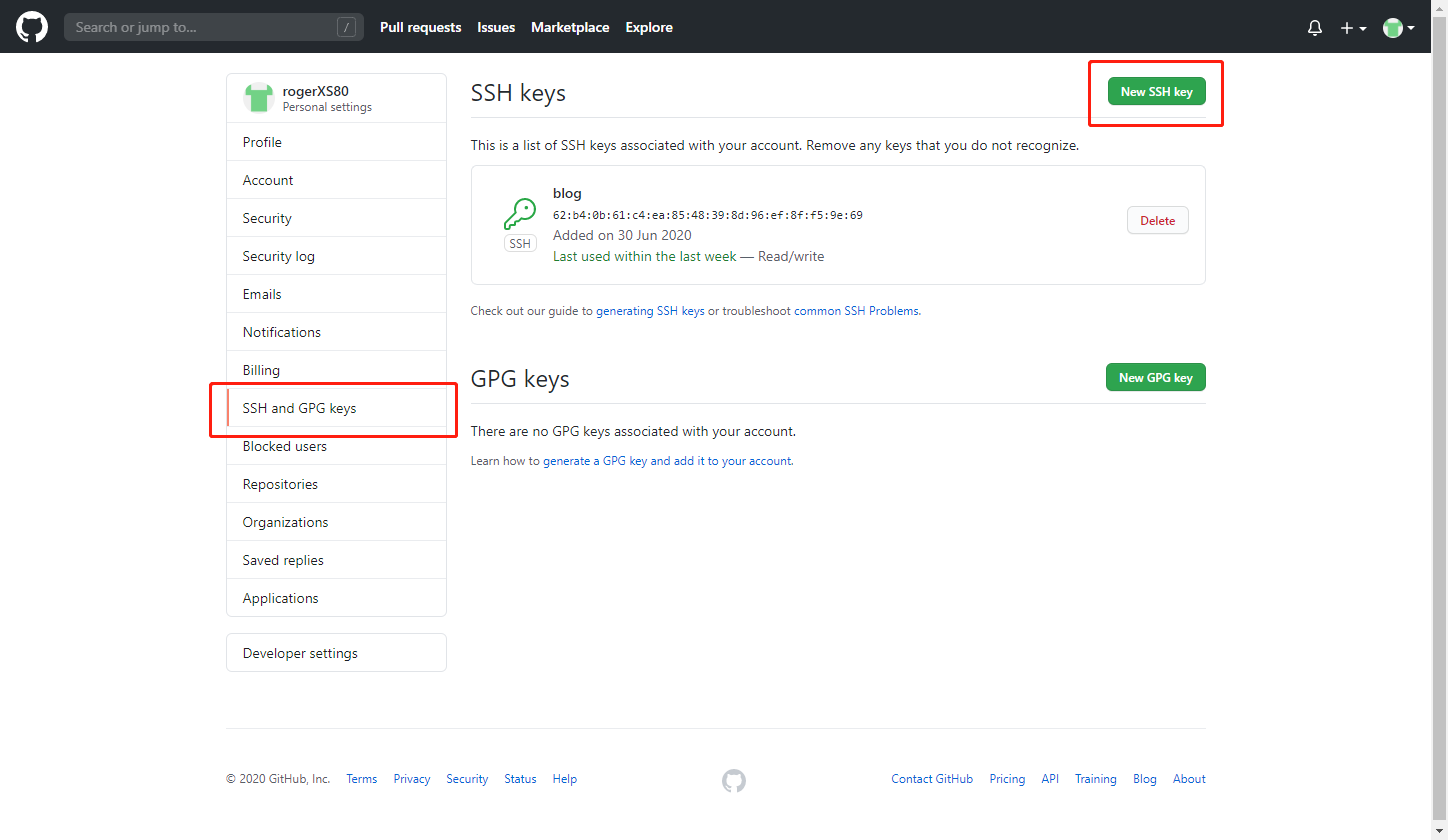
到github的settings中设置ssh-keys,把复制的内容copy进去


确认key是否能够使用
1 | $ ssh -T git@github.com |
2. hexo框架
查看npm版本号
1 | $ npm -v |
如果有就通过npm安装hexo
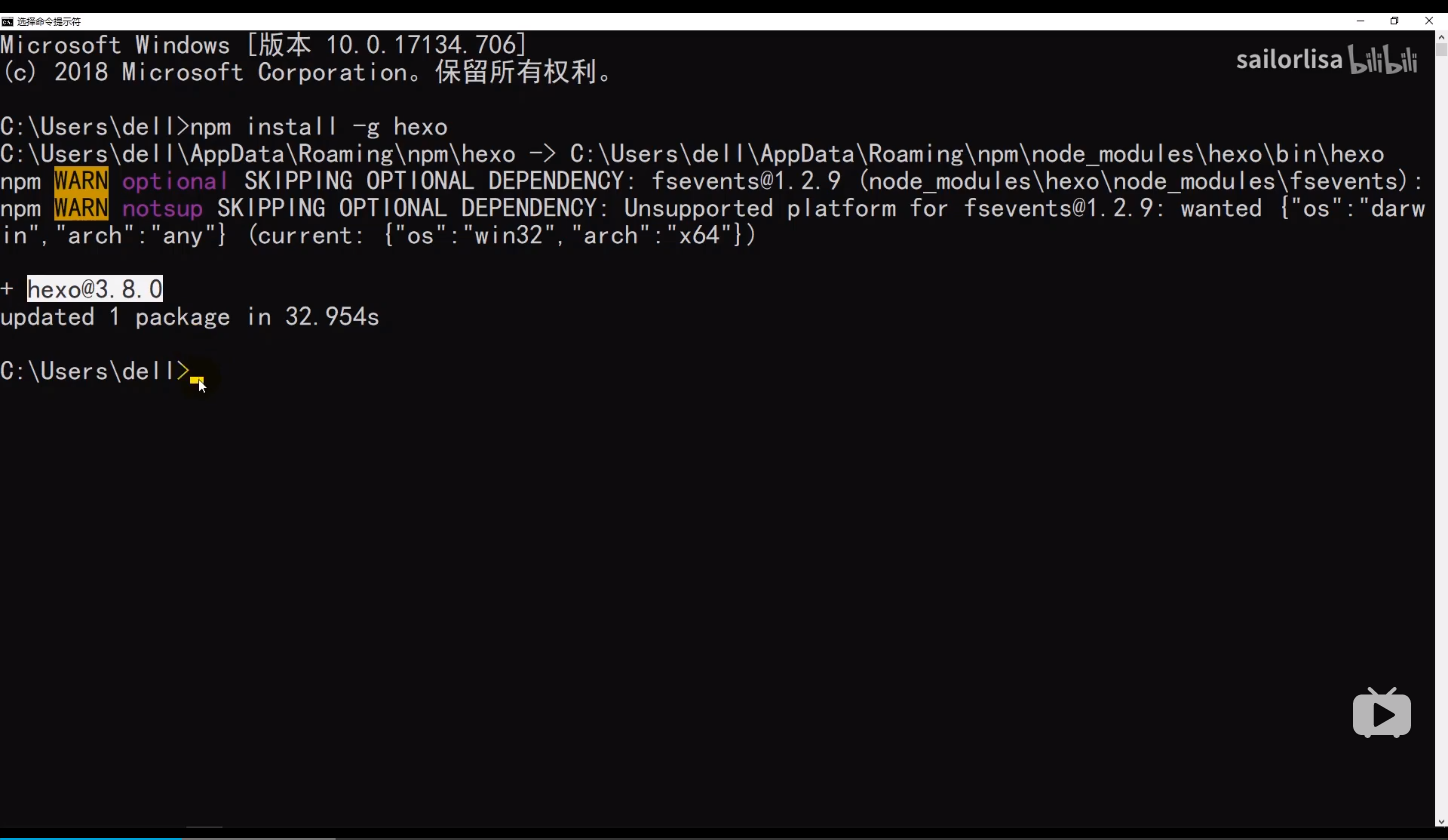
1 | npm install -g hexo |

选个位置创建个新文件夹myblog,在文件夹中右键打开Git Bash Here,初始化hexo
1 | $ hexo init |
安装hexo-deploy-git,方便以后用hexo-deoloy去部署网站
1 | npm install hexo-deployer-git --save |
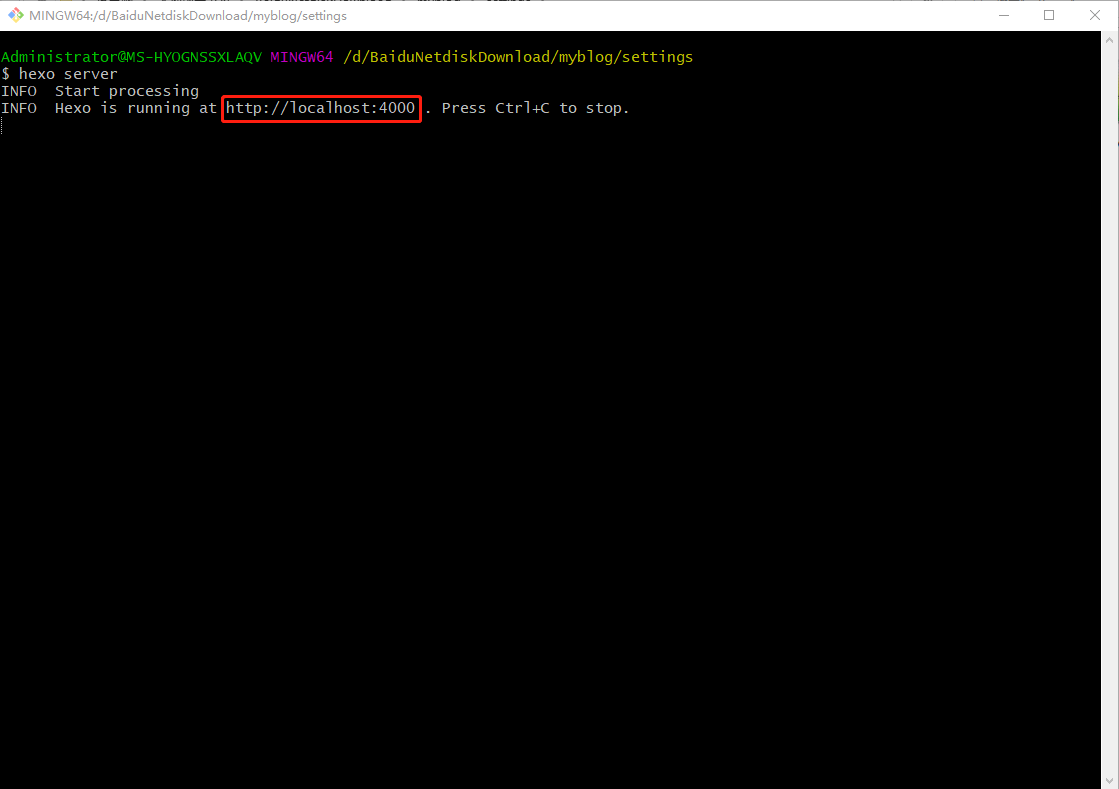
本地测试是否能预览博客,复制地址
1 | $ hexo server |

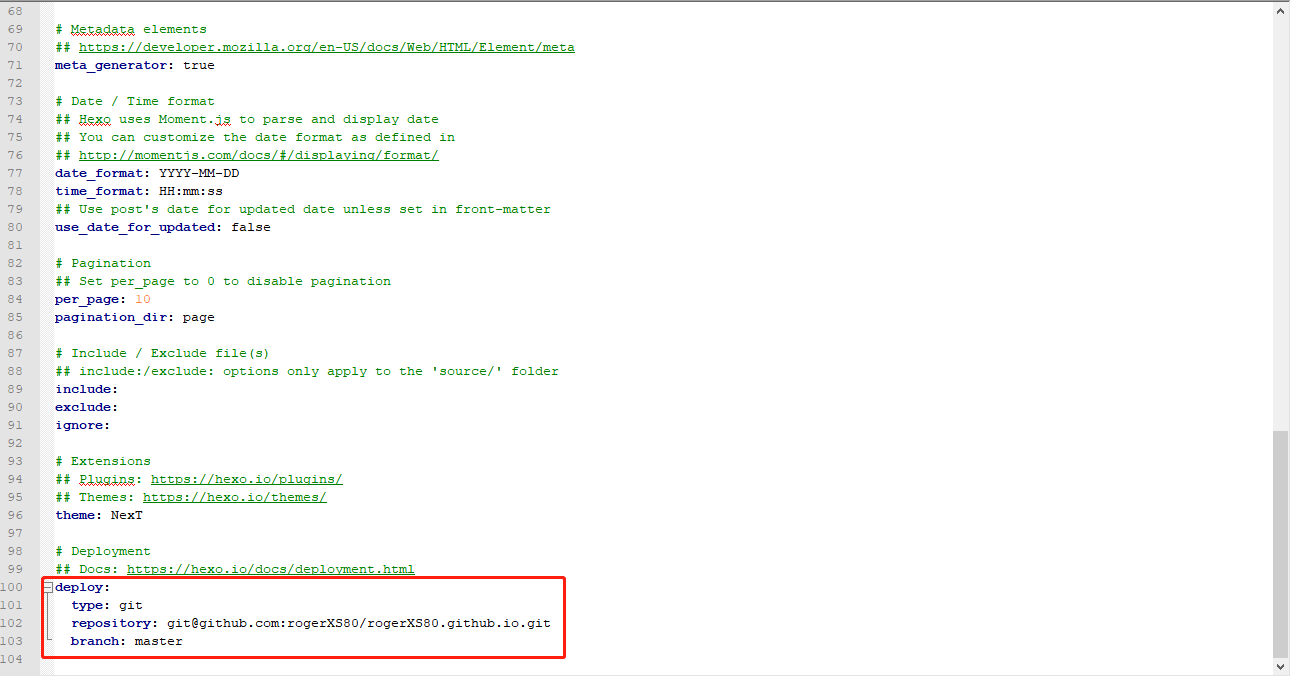
打开_config设置deployment

repository从你的仓库中copy
.png)
生成静态文件
1 | ctrl+c 退出server |
3. 更换主题
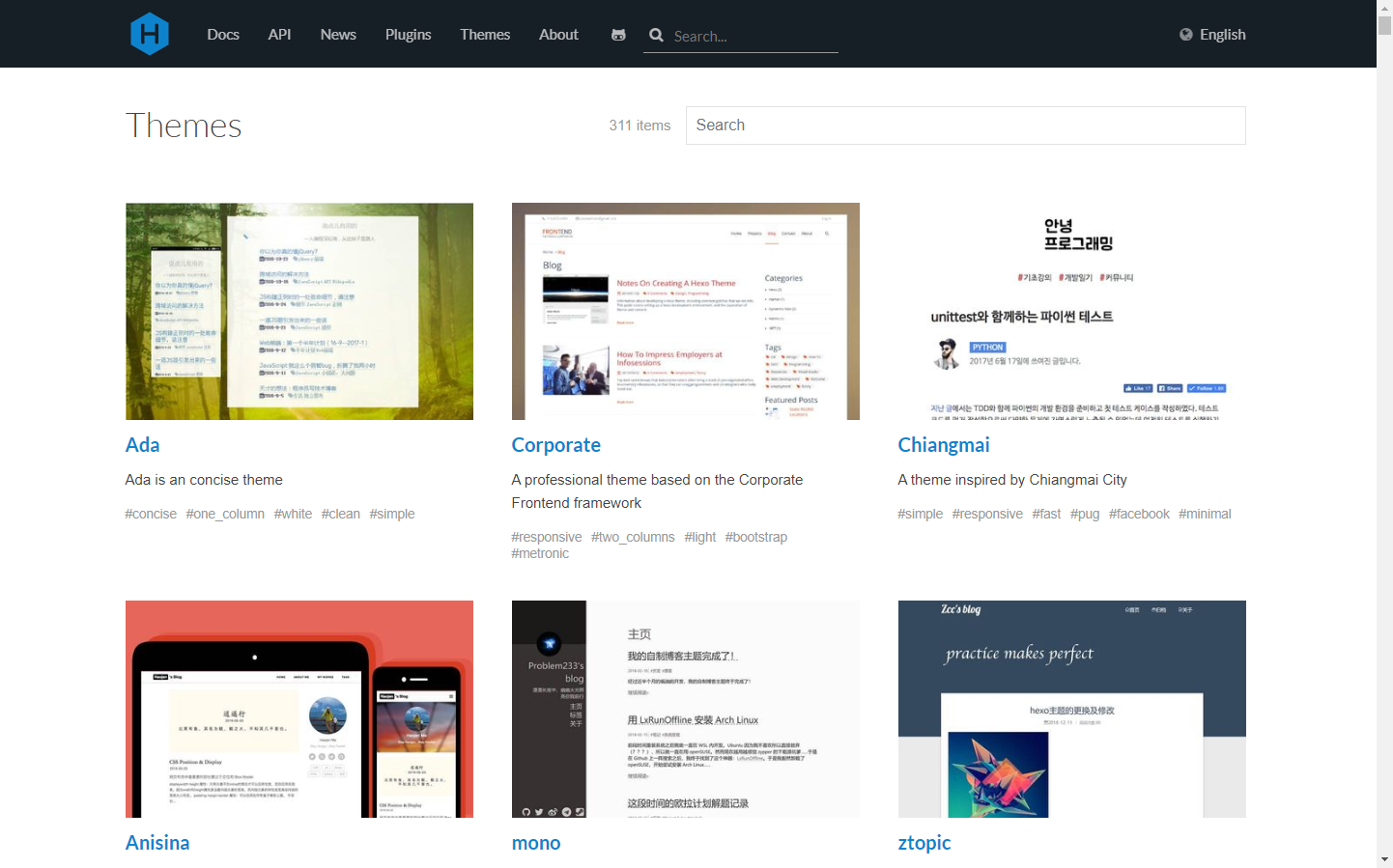
到hexo官网: https://hexo.io/zh-cn/


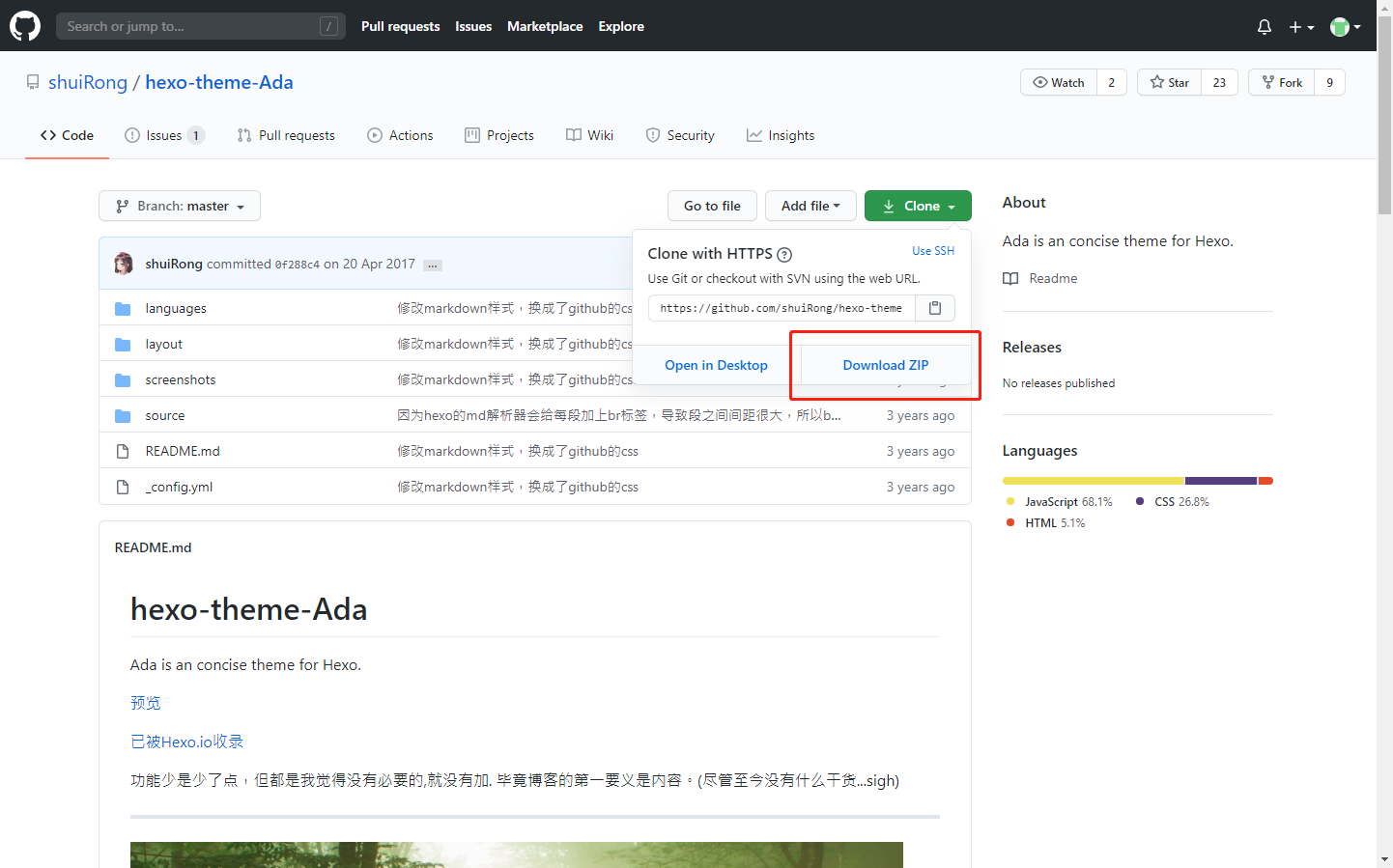
下载主题

解压后放到myblog中的themes
.png)
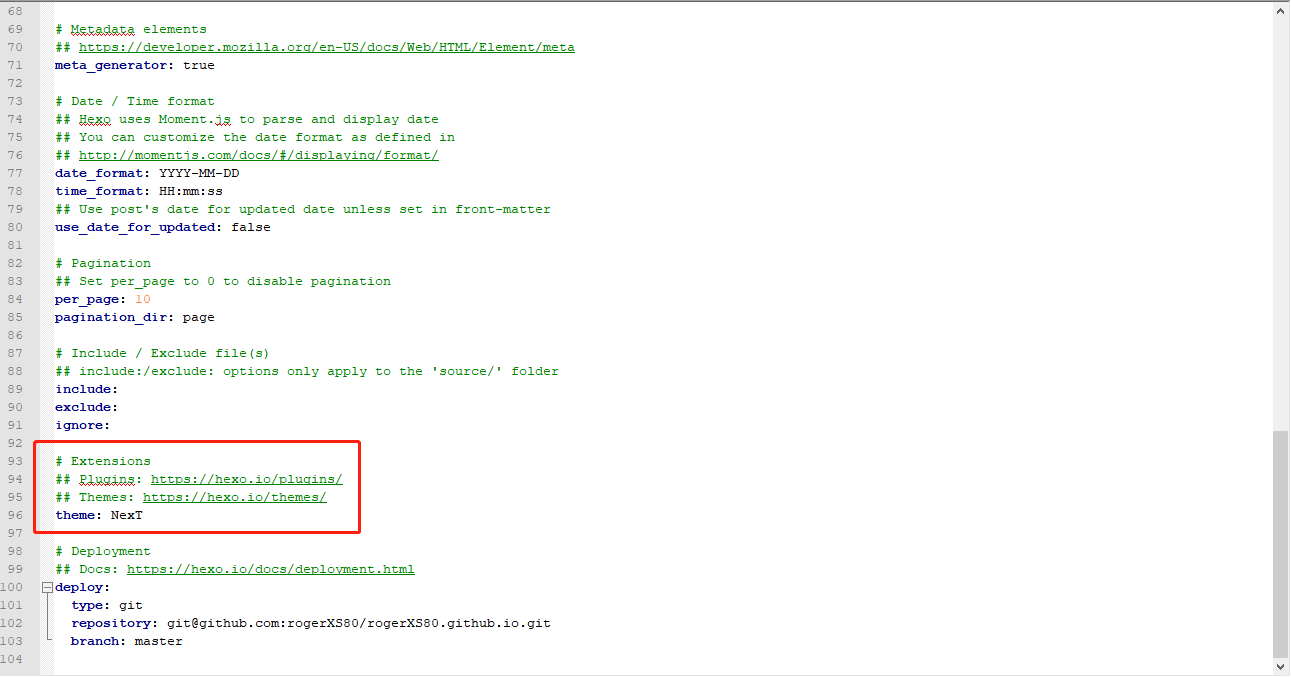
打开_config设置主题,名称是主题文件夹名字,可以更改

生成静态文件
1 | $ hexo generate |
部署发布
1 | $ hexo deploy |
完成,是不是非常简单